Spickzettel Bilder verlinken
Wiki-Hilfe - Tabellen - Formatierungen, Layout - Testgestaltung - Bilder einbinden - Bilder miteinander verlinken (für Fortgeschrittene)- Links
Das wiki bietet viele Möglichkeiten zur Gestaltung Deiner Seiten.
U.a. hast Du die Möglichkeit in ein Foto einen 'unsichtbaren' Link zu setzen, welcher den Leser beim Anklicken direkt auf eine andere Seite führt oder ein anderes Bild öffnet.
Vorweg:
Am besten, Du öffnest zur Bearbeitung zwei oder drei Wiki-Links mehr.
Nehmen wir zur Einführung ein einfaches Beispiel:
Aufgabe:
Beim Anklicken des Diego-Fotos soll sich seine Wiki-Seite öffnen.
Klick mal auf das Foto hier. Und? Passiert eigentlich noch nichts ...
1. Generell musst dafür das Foto einmal in Wiki hochgeladen werden.
Jetzt benötigst Du noch für das Foto einen URL-Link.
2. Mittels des BT Host lade ich nun das Diego-Bild von meinem Server hoch und erzeuge einen URL_Link.
3. Nun kommt das wichtigste Werkzeug zum Einsatz - Der Imagemap-Editor
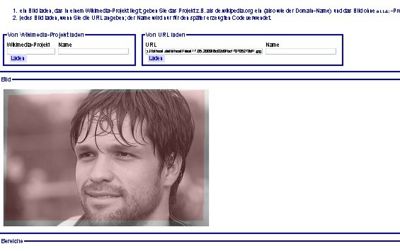
4. Füge nun den URL-Link Deines Fotos in den Imagemap-Editor unter "Von URL laden" ein und klick auf LADEN.
voilà --> Diegos Bild erscheint.
5. Unter der Rubrik "Bereiche" im ImageMap-Editor findest Du den Button "POLYGOL"
6. Polygol anklicken. Der Mauszeiger 'verwandelt' sich in ein Kreuz.
7. Jetzt gehst Du damit auf das Diego-Bild in den ImageMap-Editor.
STOPP
Markiere nun das Foto mit 4 Klicks wie folgt:
- 1 Klick links oben
- 1 Klick rechts oben
- 1 Klick rechts unten
- 1 Klick links unten
BITTE REIHENFOLE BEACHTEN:
Und? Dein Foto sollte jetzt mit einem roten Quadrat überzogen sein.
Wenn nicht, gehe zurück in den Optionsbereich auf Bereiche löschen
und klicke dann wiederum auf POLYGOL und markiere das Bild nocheinmal.
8. Alles rot?
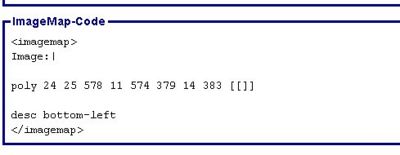
Jetzt geh im ImageMap-Editor in die Rubrik: ImageMap-Code
Du kopierst jetzt alles, was im Kasten steht und fügst diesen Code auf Deine Wiki-Seite ein.
9. In der Wiki Bilderdatenbank findest Du Dein hochgeladenes Wiki-Bild.
Kopier nur die Bild-Adresse - lass aber Bild: weg.
10. Füge diese direkt hinter image: aus der ImageMap-Editor-Datei ein.
11. Hinter dem poly-Code steht eine Klammer. In diese fügst Du nun die wiki-Titelseite oder Bildadresse ein, die beim Anklicken des Bildes aufpoppen soll.

And now? Push Diego - push him And?
DONE and SAVE!
Congratulations
Eigentlich alles ein wenig Spielerei, oder?
Die Option erlaubt es Dir, auch Bilder mit Videos zu verlinken sowie von einem Bild auf mehrere Seiten zu verweisen.
Viel Spaß